この記事は2025年4月現在の情報に基づいています。
✅この記事でわかること
- WordPressでカスタムHTMLが保存後に消える原因
- ブロックエディタ(Gutenberg)特有の問題点
- HTMLコードを安全に保存・管理する方法
はじめに
WordPressで記事作成中に、カスタムHTMLを貼り付けて保存すると「正常に表示されたのに、再編集でコードが消えてしまう」という現象が起きることがあります。
特にブロックエディタ(Gutenberg)を使用している場合、この問題が発生しやすいです。
この記事では、実際の事例をもとに原因と対策をわかりやすく解説します。
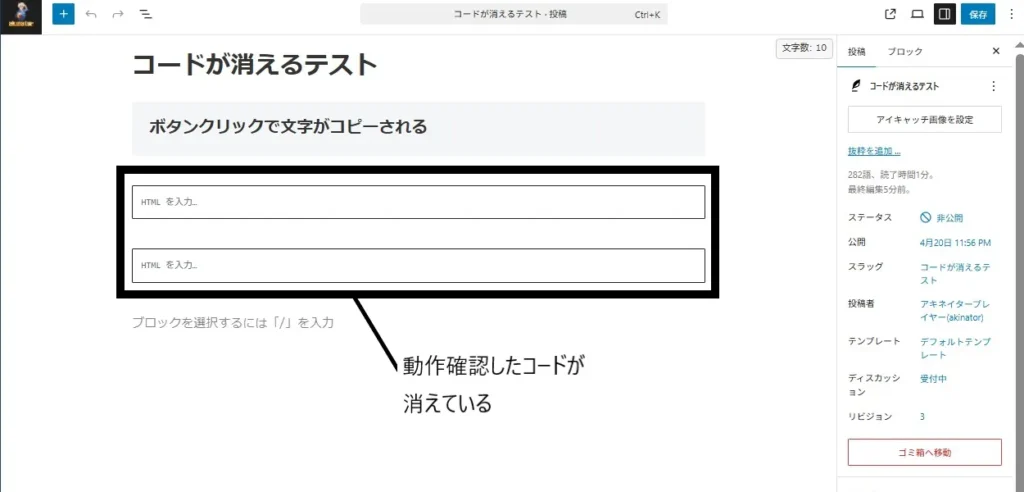
【現象】カスタムHTMLが再編集時に消える
発生した環境
- OS:Windows 10
- ブラウザ:Google Chrome 135.0.7049.96(64ビット)
- WordPress:バージョン6.8
- テーマ:Cocoon
- 使用エディタ:ブロックエディタ(Gutenberg)
- サーバー:さくらインターネット(スタンダードプラン)
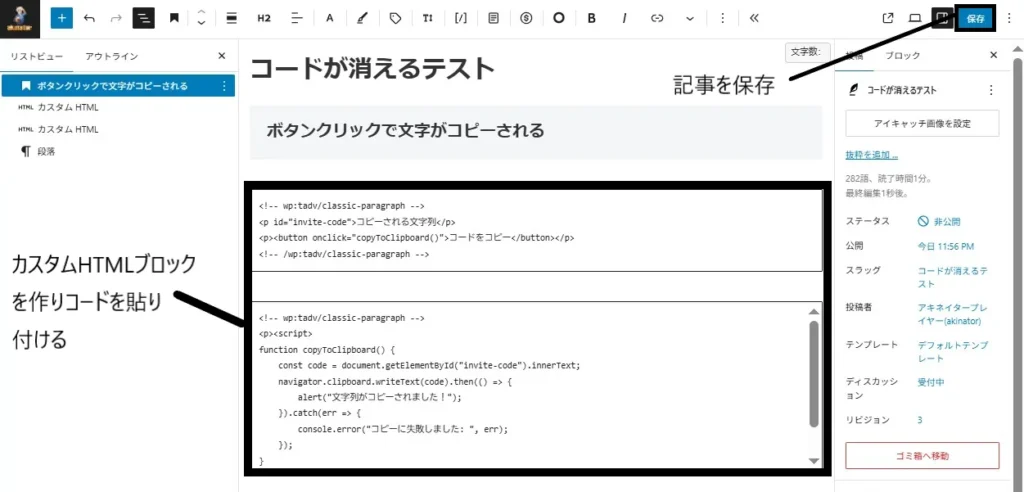
問題となったコード例
※コードはスクロールできます
<!-- wp:tadv/classic-paragraph -->
<p id="invite-code">コピーされる文字列</p>
<p><button onclick="copyToClipboard()">コードをコピー</button></p>
<!-- /wp:tadv/classic-paragraph -->
<!-- wp:tadv/classic-paragraph -->
<p><script>
function copyToClipboard() {
const code = document.getElementById("invite-code").innerText;
navigator.clipboard.writeText(code).then(() => {
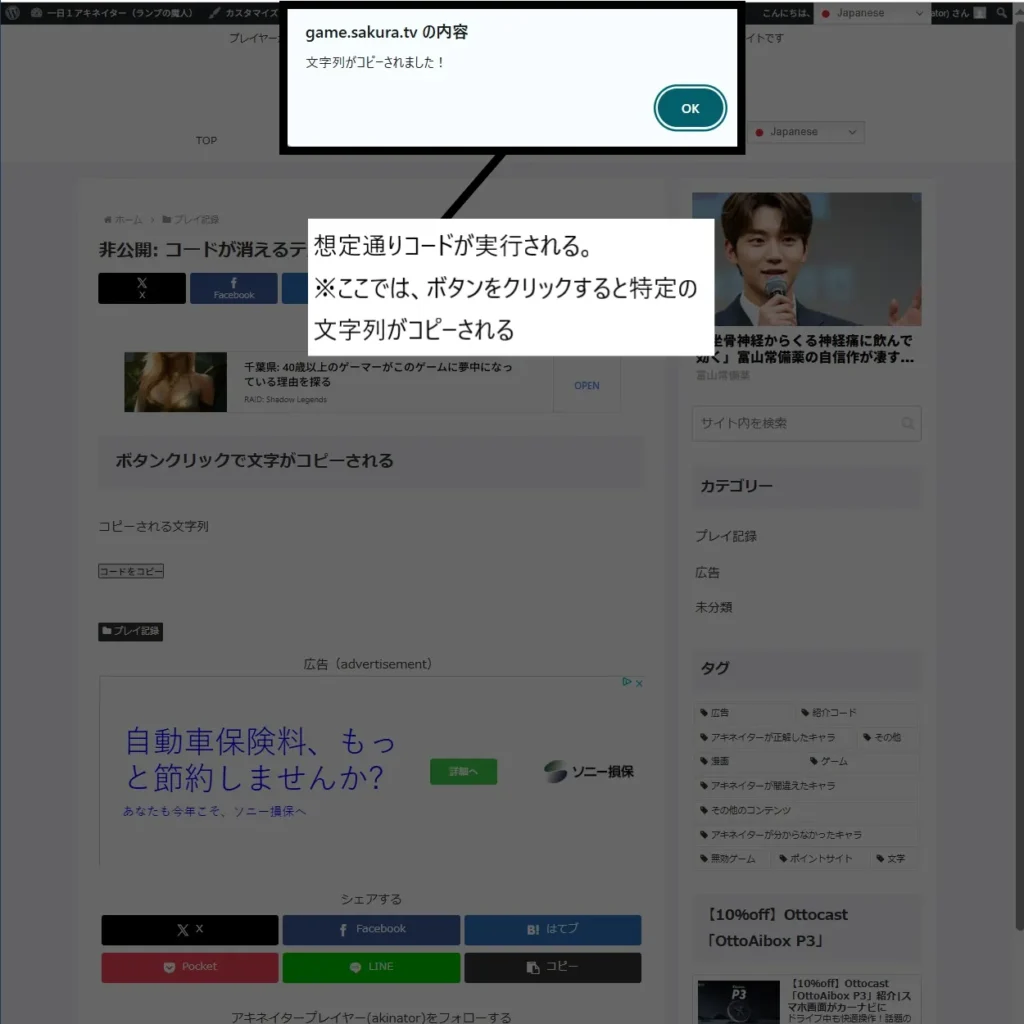
alert("文字列がコピーされました!");
}).catch(err => {
console.error("コピーに失敗しました: ", err);
});
}
</script></p>
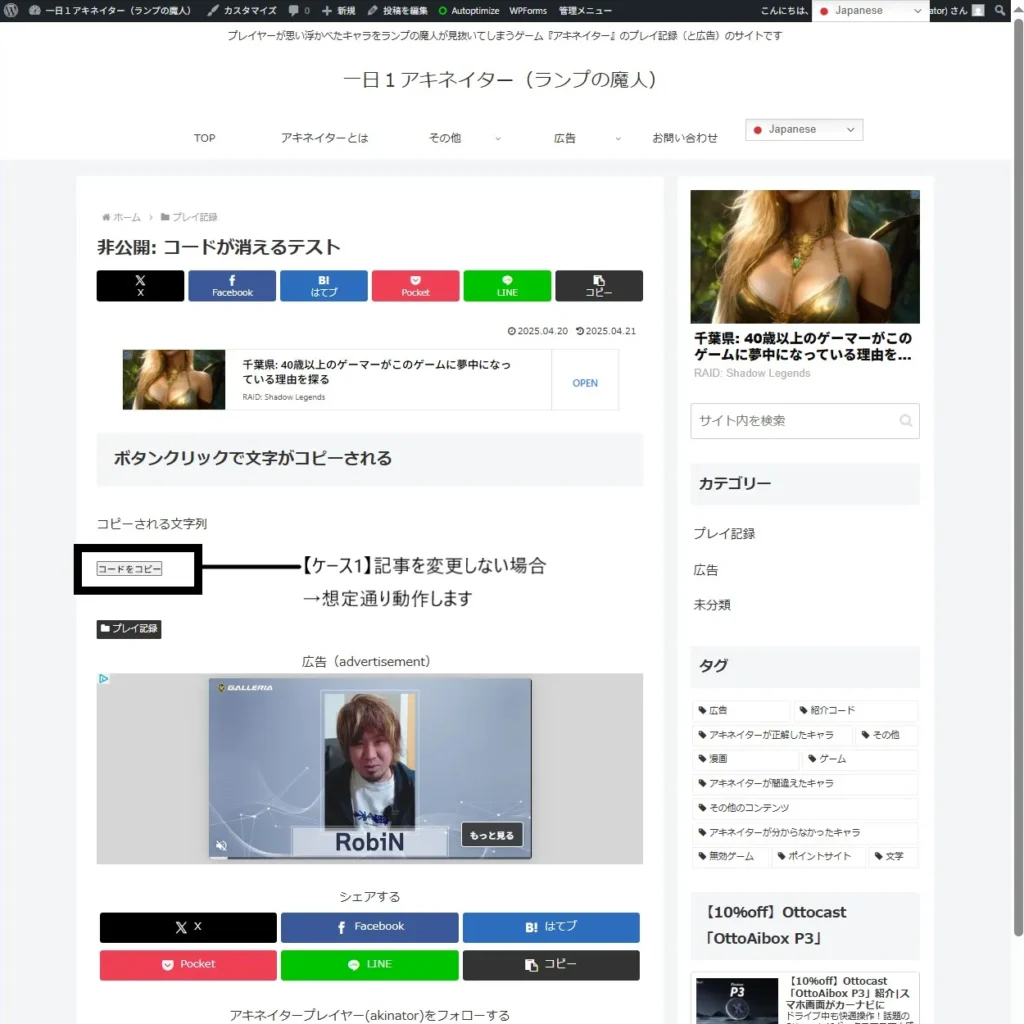
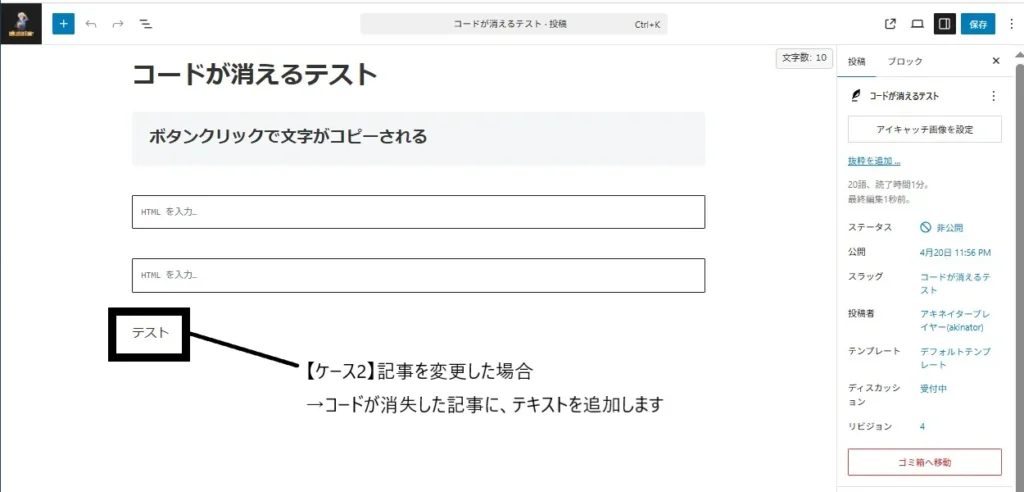
<!-- /wp:tadv/classic-paragraph -->一見正しく保存できたように見えても、
再編集するとこのコードブロックが丸ごと消えてしまいました。
広告(設定によっては表示されません)
【原因】ブロックコメントの二重ラッピング
ブロックエディタでは、各ブロックの開始・終了を示す「ブロックコメント(例:<!-- wp:paragraph -->)」が自動で挿入されます。
今回の問題は、
- HTMLブロック(
<!-- wp:html -->)の中に - クラシック段落ブロック(
<!-- wp:tadv/classic-paragraph -->)が
ネスト(入れ子)されてしまったことが原因です。
問題となったコードでは以下の部分が該当します。
※コードはスクロールできます
<!-- wp:html -->・・・・・・・・・・・・段落ブロックに付くコメント
<!-- wp:tadv/classic-paragraph -->・・・クラシックの段落ブロックに付くコメント
以下、ボタンに関する処理
<!-- wp:paragraph -->
<p>ダミー入力</p>
<!-- /wp:paragraph -->
段落ブロックのブロックコメント

<!-- wp:tadv/classic-paragraph -->
<p>ダミー入力</p>
<!-- /wp:tadv/classic-paragraph -->
クラシック版の段落ブロックの
ブロックコメント
WordPressは、想定外のネスト構造を検出すると、データを安全のため消してしまう仕様になっています。
【解決策】不要なブロックコメントを削除する
正しい修正方法は、クラシック段落のブロックコメントを取り除くことです。
修正後のHTMLコード
※コードはスクロールできます
<p id="invite-code">コピーされる文字列</p>
<p><button onclick="copyToClipboard()">コードをコピー</button></p>
<p><script>
function copyToClipboard() {
const code = document.getElementById("invite-code").innerText;
navigator.clipboard.writeText(code).then(() => {
alert("文字列がコピーされました!");
}).catch(err => {
console.error("コピーに失敗しました: ", err);
});
}
</script></p><!-- wp:tadv/classic-paragraph -->
<p id="invite-code">コピーされる文字列</p>
<p><button onclick="copyToClipboard()">コードをコピー</button></p>
<!-- /wp:tadv/classic-paragraph -->
<!-- wp:tadv/classic-paragraph -->
<p><script>
function copyToClipboard() {
const code = document.getElementById("invite-code").innerText;
navigator.clipboard.writeText(code).then(() => {
alert("文字列がコピーされました!");
}).catch(err => {
console.error("コピーに失敗しました: ", err);
});
}
</script></p>
<!-- /wp:tadv/classic-paragraph -->これで、再編集してもHTMLコードが消えなくなります。
最後に、このコードをカスタムHTMLブロックに貼り付けて完成です。
【注意点】ブロックエディタの仕様を理解しよう
- ブロックコメントは通常ブラウザには表示されませんが、内部的には重要な構造です。
- エディタ間(ビジュアル⇔コードエディタ)の切り替え時にコメントのズレが発生しやすいため、特に注意が必要です。
- AI生成コード(ChatGPTやCopilotなど)では、ブロックコメントが混ざることがあるため、人間が必ずチェックしましょう。
まとめ
WordPressのブロックエディタを使ってカスタムHTMLを挿入する場合、
ブロックコメントの重複やネストに注意することが非常に重要です。
AIから生成されたコード使用する場合、ブロックコメントが付いている場合と付いていない場合があるため、特に以下を心がけましょう。
- 不要なブロックコメントは削除する
- 編集モードを切り替えた後は必ず内容を確認する
- コードを貼り付けるときは「カスタムHTMLブロック」を使用する
正しい操作で、大切なカスタムコードを安全に保存・管理しましょう!
このサイトについて
当サイト
一日1アキネイター(ランプの魔人)
は人工知能を持つランプの魔人があなたが思い浮かべたことを当てるAIゲーム『アキネイター』のプレイ記録を公開するサイトです。
このページは広告ページのため、メインテーマと異なる内容が記載されています。
『アキネイター』についてはメニューの『アキネイターとは』をご覧ください。
【変更履歴】
- 2025年4月28日:記事公開